


In this blog post, we will answer the question Why learn React, we’ll talk about its quick rise to fame, its advantage and we will share the opinion of seasoned developers, who are also trainers in the upcoming course Telerik Academy Upskill React - the only immersive hands-on course for React in Bulgaria.

In a nutshell, React is an open-source JavaScript library used for building high-quality user interfaces for web apps “painlessly“, as they put it on React’s official webpage. The library allows developers to create large web applications that can change data, without reloading the page. It can be used in a combination of other JavaScript libraries or frameworks. React is fast, scalable, and simple to start with. But once you go deeper, you start to realize how powerful this JavaScript library actually is.
“We were starting a couple of new projects and it was entirely up to us to decide which technology to use. For the last couple of years, we have been mostly creating the so-called Single Page Applications. They are dynamic and have a higher level of interactivity. React was the best choice for us“, Viktor Tsvetkov, guest lecturer at Telerik Academy Upskill React and CTO of Telerik Academy.
Since its creation by Jordan Walke, a software engineer working for Facebook, React has adopted some of the most modern practices that we will later talk about.
The library was first deployed on Facebook’s newsfeed in 2011 and on Instagram in 2012. It was open-sourced in 2013. Since then it is only becoming more and more popular and it is used by some of the biggest companies and startups such as Facebook, Dropbox, Netflix, Airbnb, Tesla, PayPal, etc.

Well, it’s undoubtedly a very high-quality tool for front-end development that lets you create great user interfaces (UIs) - just like Viktor mentioned.
React makes way for the businesses to optimize faster web performance and code reusability by combining the two technologies. This brings the experiences that mobile users already expect from native Android and iOS apps to the open web (where they can be easily linked to and discovered in search engines, and remain constantly updated).

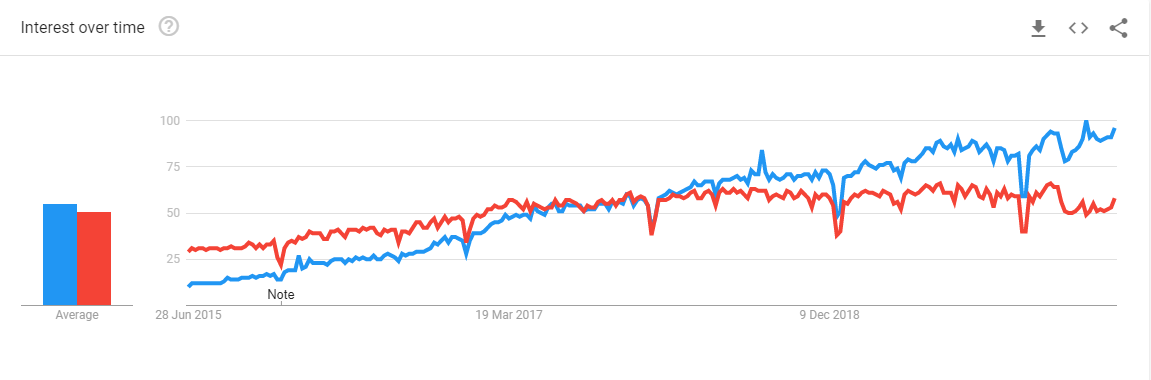
React vs Angular: The rise of popularity. Source: Google Trends
Everything changes when you come head to head with real projects of a bigger scale, and you have to build more complex applications. To be able to advance fast enough, you will need mentorship from experienced developers who can show you tested tips and tricks.
React is based on components. You start with something small and continue building on top of it. Each component has its own logic and can be reused wherever you need it. There are more than a thousand components, made by the community, that are ready to be used in any application. In theory, you can create something with minimum writing of your own code.
As a result, you can build web applications faster and it will be easier to maintain, change, or scale. Thus, making the workflow smoother, less stressful, and time consuming.
It’s short from Virtual Document Object Model, and it’s what enables you to build fast and scalable web applications with React. The DOM represents the UI of the application, and if there is a change, the DOM is updated to represent the change. If this is a frequent action, it can affect the performance of the app. This is where the Virtual DOM comes in handy.
Basically, it is an in-memory representation of the actual elements that are being created for your page. Every time the state of our application changes, the virtual DOM gets updated instead of the real DOM. Long story short, the virtual DOM then calculates the best possible method to transfer the changes to the DOM. Hence, reducing the load of the update.

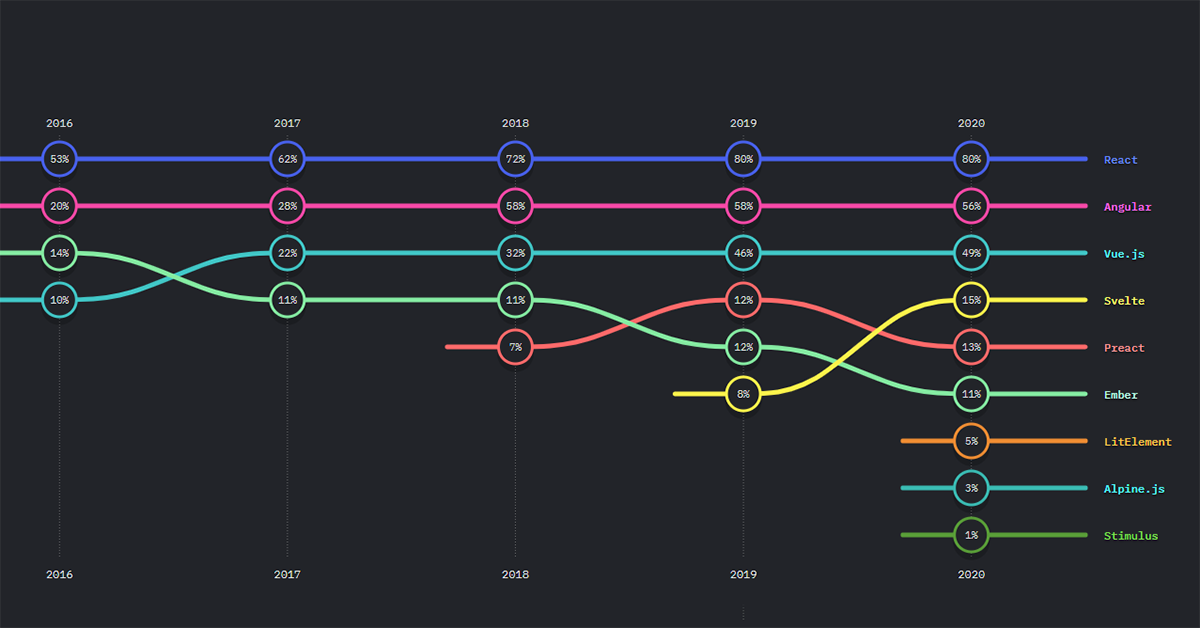
React has a very strong community. Even one visit to GitHub shows us over 173,000 stars and 1496 regular contributors. There is a large community of developers that makes this JavaScript library better each day. React’s popularity continues to grow and this is important for the future of every technology.
“Currently, there is a large React community. This is great because countless developers are working on making the library better and applicable for bigger and bigger projects. All of this is quickly pushing its developer-base forward“, Alexander Vakrilov explains.
React Developer Tools are available in Chrome, Firefox, and (Chromium) Edge. In short, this is a browser extension that allows you to inspect the React components hierarchies in the virtual DOM. You can select individual components and examine and edit their current properties and state.
But there is something more to React - the underlying pattern that React implements - functional programming of user interfaces. This is the beauty of it. React may not last, there might be a better library tomorrow, or next year, but building user interfaces pragmatically with functions is here to stay, as Alexander Vakrilov describes what makes React special library, adding “Maybe after 10 years we won’t be using React, but these concepts will remain“.
React’s architecture borrows many ideas from functional programming including modeling components as functions, programming by transforming values, and separating the calculation of UI changes from the application of those changes.
As Viktor Tsvetkov describes it:
“I really like React’s architecture model. This makes React such an important technology - even if we are not using it in 10 years, everything that we learn from it, will be applicable for many years to come. I strongly advise everyone who is considering learning a new programming language or a framework, to choose React, as will enrich your skillset more broadly - not just as a tool for one single project“.
Also, because you are not limited to use a specific tech stack with React, you can be flexible depending on the situation. You will see things from a different perspective.
“If you concentrate on the concepts of React, learn them and understand them, this will surely skyrocket your career as a developer “, Todor Paskalev, guest lecturer at Telerik Academy Upskill React and Senior Software Developer at AtScale.
Because of all the reasons we listed above and the growing popularity of React, we created the Telerik Academy Upskill React course.
During our conversations with partners and representatives of the IT sector in Bulgaria, it became clear that there is a need for well-prepared developers with React.
And the result is the only immersive hands-on course for React in Bulgaria! It’s for you if you are a developer with 1+ years of experience or has less experience but are a Telerik Academy Alpha alumni and you want to take your career to the next level.
During the course, you will work on real-world projects and be mentored by seasoned developers (some of them you’ve met through this blog post). You’ll have access to experts who are eager to share with you their knowledge, the lessons they’ve learned while working on big projects, and their own tips and tricks for becoming a master React developer.

In your 3-month training, you will build a full application from start to finish. By the end of the program, you will learn everything there is to know about React, its libraries, and how to use them to build dynamic, engaging, and modern web applications.
“During the course, you’ll master all of the best practices while working on real projects. Along the process, you’ll always have someone next to you, guiding you through all the steps so you can fully understand React“, Stanimir Todorov, lead trainer at Telerik Academy Upskill React and Senior Software Trainer at VMware.

After 12 years in Marketing and Sales, Stanimir decided it was time for a change. He graduated from Telerik Academy Alpha Java in May. Less than 2 months later he started working as a Java Developer. This is his story.
Read the story
Learn how our updated Career Guidance program helps our students find jobs during and post COVID-19
Read the story
We are happy to share that Coca-Cola, Americaneagle.com, HedgeServ, and Tick42 expand their partnership with Telerik Academy
Read the story